ACS Extensions for Umbraco – Part II: Social Providers
Welcome to the second installment of the series on the ACS Extensions for Umbraco, part of the big ACS launch wave!
This time I am going to assume that you succesfully installed the Extensions on your Umbraco instance, and you want to start accepting members from social & web identity providers. You’ll see how easy it is to stitch together the sign-up and sign-in machinery, I’d estimate 3 mins max, and how we integrated the classic email verification flow into our invitation engine.
As usual, I am going to paste here what we wrote in the docs. However, remember that one of the big success factors for Umbraco is its great flexibility: in the same spirit, feel free to tinker with the Extensions as well to add any extra feature you may need. Few suggestions: bulk invitations, self-registering pages, etc.
Access Control Service (ACS) Extensions for Umbraco

‘Click here for a video walkthrough of this tutorial’
One of the main features of the ACS Extensions is the ability to add members to your Umbraco web site directly from social providers: people will be able to sign up to your web site without having to create a new account and remember a new password, an you will not need to maintain credentials, field calls for lost passwords and so on.
The ACS Extensions accomplish this by providing you with a workflow for inviting users via a simple email verification system. The ACS Extensions also provide you some UI macro which you can use for creating sign-in and sign-up pages in just few clicks. The sign-in and sign-up mechanisms are integrated with the role-based security supported natively by Umbraco, the member groups.
In the section below we will walk you through the process of enabling classic sign-in and sign-up authentication features in your web site: this will help you to understand how the various components of the ACS Extensions work, so that you will be able to devise your own flow.
Create Some Sample Members Groups
In order to add authentication capabilities to your Umbraco web site, you need to subdivide your users in member groups.
- Navigate to the Umbraco back-end and login as the user account you created during the configuration wizard.
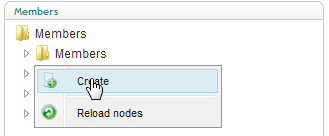
- Go to Members section and right-click on Members->Members Groups node and select Create.
- Enter the Name of the member group and then click on Create button. For this tutorial we will need the “Power Members” group.
Figure 22 – Create Member Group popup dialog
- Repeat the process and create a new member group called “Common Members”. In this tutorial we will assign “Common Members” to everybody. “Power Members” will be reserved to those members which need access to restricted pages.
Create Login and Error Pages
In order to enable members to sign in using social providers, you need to add to your web site a login page that will display the appropriate choices, that is to say the list of social providers you selected when you set up the ACS Extensions. Thanks to the macro provided by the extensions, this task is very straightforward.
- From the Content section of the management UI, click on the “Simple Web Site” (or other “Homepage”) node at the top of the Content tree.
- Right-click on the Homepage node and select Create to add a new page in your web site.
- Write “Login” in the Name field and click on Create button.
Figure 23 – Create Content popup dialog
- Go to the right panel to edit the page.
- In the Content tab add a welcome sentence (e.g. “Welcome back! Please sign in with the provider you used for registering among the ones below”)
- Click on Insert Macro button from toolbar.
Figure 24 – Insert Macro button
- Select the acsExtensions.loginMacro. That macro contains the necessary logic for rendering links to all the social providers (and other identity providers, more about that later), so that the user can click on the provider of choice and be redirected to authenticate there. acsExtensions.LoginMacro provides username and password fields as well, in case you want to support the traditional Umbraco member management side by side with the new federated authentication features.
Figure 25 – Insert macro popup dialog
- Go to the properties tab and check Hide in navigation, to prevent the page from appearing in the navigation bar.
- Click on the SaveandPublish button.
Figure 26 – Login Page Created
- Now that you have a login page, you need an error page to display in case something goes wrong. Right-click on the Homepage node and select Create once again.
- Enter “Unauthorized” in the Name field and click on Create.
- Go to the right panel to edit the page.
- In the Content tab add a suitable error message (e.g. “You are not authorized to access the page you requested.”)
- Go to the properties tab and check Hide in navigation.
- Click on the SaveandPublish button.
You now have all the necessary assets to authenticate members: the next step is to wire them up to the content you want to protect.
Restrict Access to Content
Umbraco supports role-based authorization as the access control method for its content pages. When you elect to use role-based security with a given page, Umbraco will ask you to specify one login and one error page. The ACS Extensions snap in that mechanism by using a login page containing its macro, just like the page you created in the former task. In the steps below we will restrict access to one page in order to demonstrate the process.
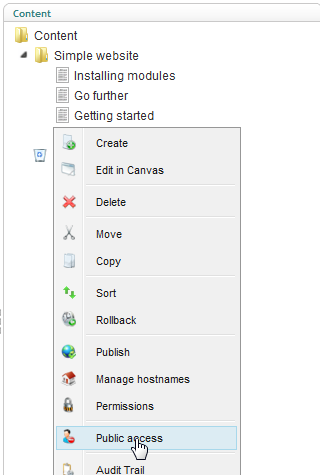
- From the Content section right-click on the area (or page) that you want to secure and select Public Access. In this tutorial we are protecting the page “Go Further”.
Figure 27 – Public access menu item
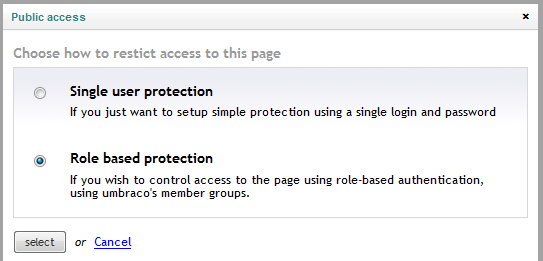
- Choose the Role based protection option and click on Select button.
Figure 28 – Public access popup dialog | Choose how to restrict access to this page
- You’ll be presented with a dialog which allow you to choose which members group should have access to this page. Select the Power members and use the right arrow button to move it to the list on the right.
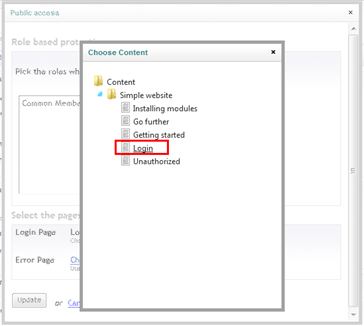
- In the Login Page area click Choose… to specify the page that Umbraco will display in case one unauthenticated user attempts to access the specified page. Pick the Login page you created earlier.
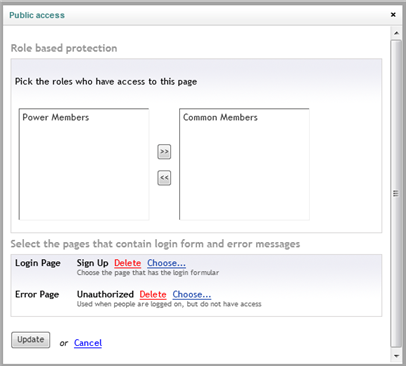
Figure 29 – Public access popup dialog | Role based protection
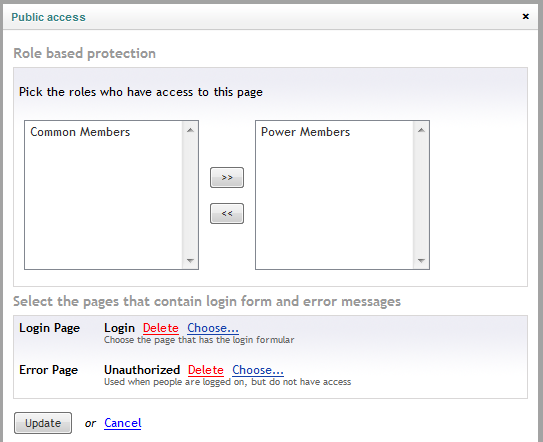
- Repeat the process Error Page area. This time, pick the Unauthorized page created earlier.
Figure 30 – The end result in the public access popup dialog | Role based protection
- Click Update and close the dialog
- At this point we are ready to test the sign-in page. Navigate to your Umbraco web site
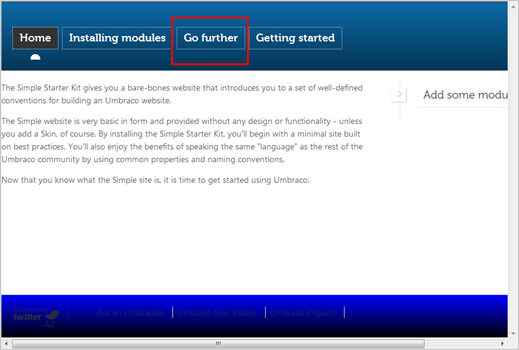
Figure 31 – The Umbraco web site home page
- Click on Go further in the navigation bar. You will be redirected to the login page, as shown below. The list of the social providers is automatically obtained from ACS; the username and password fields are provided for compatibility with the native Umbraco membership management system
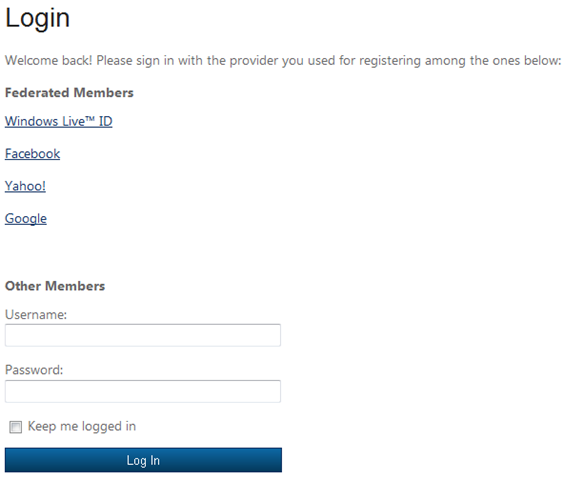
Figure 32 – The login page
The login mechanism works, but at this point you don’t have any registered members yet. In the next task you will create the activation page that invited members will use for signing up to your Umbraco instance.
Create Activation Pages for Signing Up Social Members
In order to register new members from social providers, you need to create some pages that will allow them to sign up to your web site using their account of choice. In a later task you will learn how to invite users; in the steps below you will see how to build the assets that will support the member activation experience.
The infrastructure is pretty simple: you need one Activation page, which constitutes the landing page for new members who have been just invited to join the site; and one Signup page, which they will use to associate their account from their social provider of choice with the account on your web site.
- Using the procedure you have learned in the former tasks, add a new page in the content tree and call it Sign Up.
- Go to the right panel to edit the page.
- In the Content tab add a sentence which will clarify the purpose of the page (e.g. “Please choose from the list below which social provider account you want to use for registering with this web site”)
- Click on Insert Macro button from toolbar.
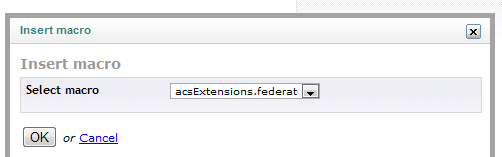
- Select the acsExtensions.federatedloginMacro. This macro behaves in the same way as the acsExtension.loginMacro you used when creating the sign in page, with the only difference that the username and password UI elements are omitted: in order to sign up with a social provider account, those elements would not be needed.
Figure 33 – Insert the federated login macro to list all configured social providers login links
- Go to the properties tab and check Hide in navigation, to avoid the page from appearing in the navigation bar.
- Click on the SaveandPublish button.
- The Sign Up page will be used to secure the invitations landing page. Create a new page and call it activation.
The default name and path for the activation page is “~/activation”. If you keep all the defaults it is important that you call the page “activation”, or the invitation mechanism will fail (see the next task).
If you want to change the page name you use here to toehr than “activation”, you need to update the web.config file of your Umbraco web site (appSettings -> ActivationPage). - Go to the right panel to edit the page.
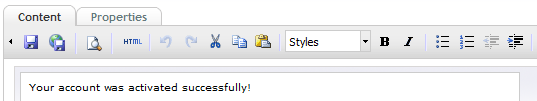
- In the Content tab write an activation confirmation text like: “Your account was activated successfully!”
Figure 34 – Edit activation page
- Go to the properties tab and check Hide in navigation, to avoid the page from appearing in the navigation bar.
- Click on the SaveandPublish button.
- Using the procedure you’ve learned in the Restrict Access to Content task, set the public access for the activation page to Role based protection. Assing Common Members as the member group authorized to see the page, set the Sign Up page as the login page and the Unauthorized page as the Error page.
Figure 35 – Permissions for the activation page
- Click on Save or Publish button.
At this point you have everything you need to start inviting members from social providers.
Add and Manage Social Members
With the ACS Extensions you can add members directly from social providers such as Facebook, Windows Live ID, Google and Yahoo. The sign in and sign up pages you created in the two former steps provide the user experience elements to support the registration and authentication flow. In this task you will learn how to use the administrative features of the ACS Extensions to invite one new member. You will discover that the process is practically the same of creating traditional members, minus the pain of managing credentials.
- Go to Members section and right-click on Members->Members node and select Create.
Figure 36 – Create Member
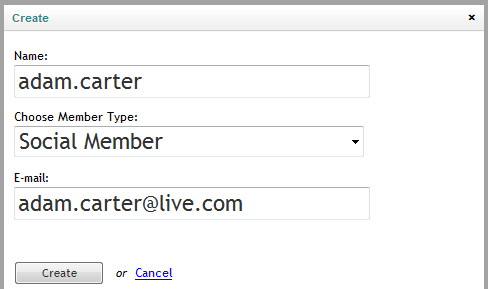
- Choose the Social Member type, a special type added by the ACS Extensions. Complete the login name and the email fields and click on Create button. Make sure to use an working, actual email address as the member will need access to it in order to sign up.
Figure 37 – The Create Member popup dialog
Note: As soon as you hit the Create button, the ACS Extensions create one invitation mail and send it to the user (using the SMTP you configured in the setup). That invitation contains a specially crafted activation link, which the member can use to associate his social account of choice with your web site using the activation assets you created in the former step.
If you want to modify the template of the invitation email, you can do when creating a member from within the Create Member Dialog.
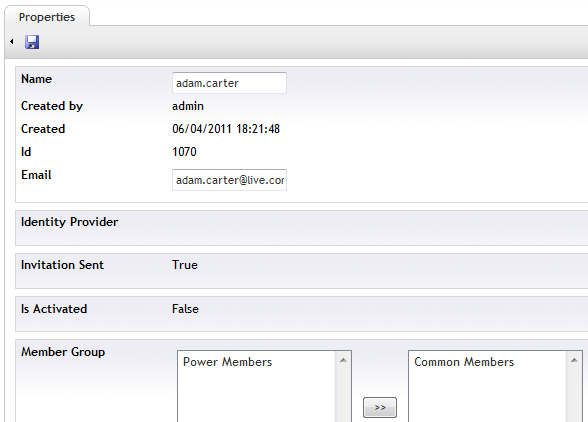
The newly created member has some extra properties in respect to the default Umbraco member: one flag reporting if the invitation was sent, another if the account has been activated (false at the beginning, it flips when the user successfully signs up) and from which identity provider he is coming from (gets a value at activation time, according to the member’s choice). - In the right panel you can assign the newly created member to the web site’s member groups. For the purposes of this tutorial, add the member to the Common Members group.
Figure 38 – Edit Member panel
- Save the changes.
Let’s step for a moment in the shoes of the new member and see how the invitation and sign up experience looks like.
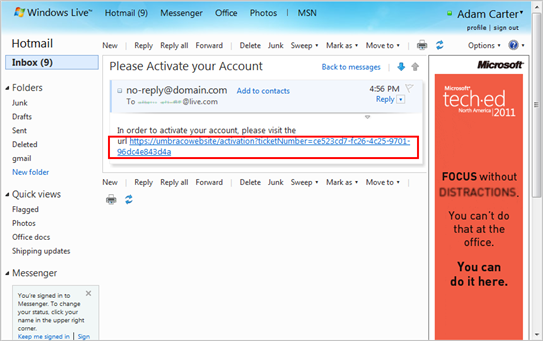
The flow begins when the prospect member receives the invitation mail, as shown below.
Figure 39 – The default invitation mail
As mentioned above, the invitation email template can be configured to fit your preferences.
The URL has been constructed to trigger the activation process; the ticketnumber parameter is used for associating the member defined in Umbraco with this specific email verification transaction.
Following the link, the prospect member will land on the activation page, which in turn will redirect to the Sign Up page.
Figure 40 – The Sign UpPage
There the user can select the Identity Provider he wants to use for signing in the web site. That account will be mapped to the Social Member created in Umbraco, with all its properties (including the assigned roles). For the purpose of this tutorial, let’s assume that the use picks Windows Live ID and successfully authenticates.
Figure 41 – Activation Completed
As a result, Umbraco can finally serve the activation page.
Now, you may remember from the earlier steps that the current member has been assigned to the Common Members group; that’s not enough for accessing the Go further page, which you configure to be visible only to Power Members. If you click on Go further at this point, you will get redirected to the error page.
Figure 42 – Unauthorized
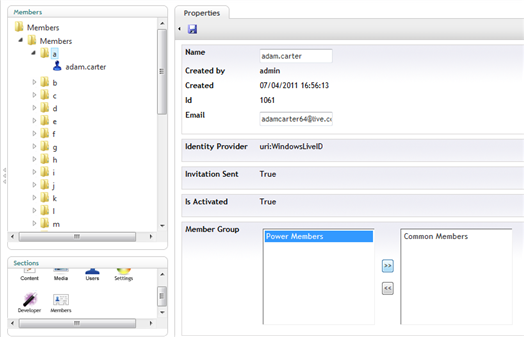
- Let’s change the member groups settings for the member so that he can access the Go further page. Go back to the Member details in the backend and refresh the page. Notice that the Is Activated and Identity Provider fields have been updated.
Figure 43 – Updated Member Details
- Add the user to the Power Members group, Save the changes and hit F5: now access to the restricted page will be granted.
Figure 44 – Access Granted.
There you have it: your Umbraco web site is now integrated with Windows Live ID, Facebook, Google, Yahoo and any other social provider the Access Control Service will support in the future! It takes much longer to explain how to do it than to do it: the average time for walking through this tutorial is consistently under the 20 minutes.