WS-Federation in Microsoft OWIN Components–a quick start
As you might have seen on the WebDev blog, today we unveiled the first preview of the new WS-Federation support in Microsoft OWIN Components. In this quick post you’ll see the new programming model in action. We will create a basic, no-frills app and configure it to authenticate users via WS-Federation and Windows Azure Active Directory. I will use Visual Studio 2013, but in fact you can just as well use VS 2012.
Create a basic MVC app
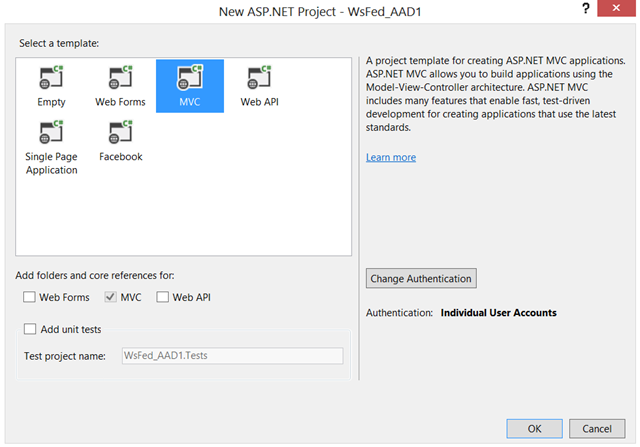
Let’s start by creating a new project by selecting the ASP.NET web project template.
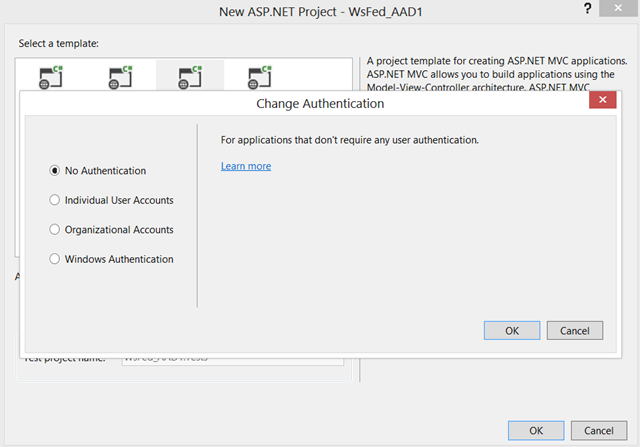
We want to take over the authentication function, hence we want the project to start with no code for it. Press Change Authentication, choose No Authentication from the radio buttons on the left, and click OK until the project template is initialized.
Before anything else, go to the HomeController and decorate with an[Authorize] attribute the HomeController class itself – this is for ensuring that no unauthenticated user can access it and for triggering the sign in flow once we’ll have all the settings in place.
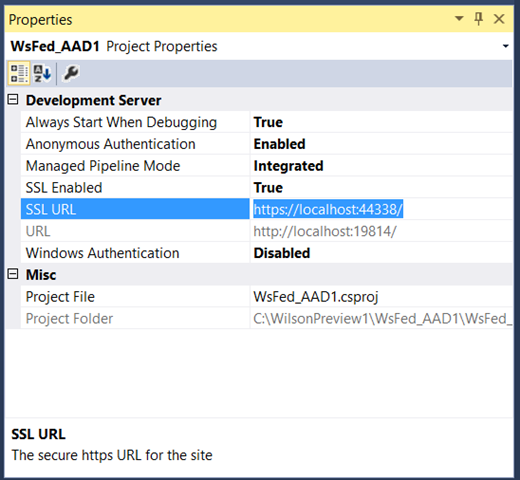
Once you have done that, here’s there’s an extra step that is really good practice. We want the application to run on HTTPS. Select the project in Project Explorer, go in the project properties and flip the SSL Enabled property to True.
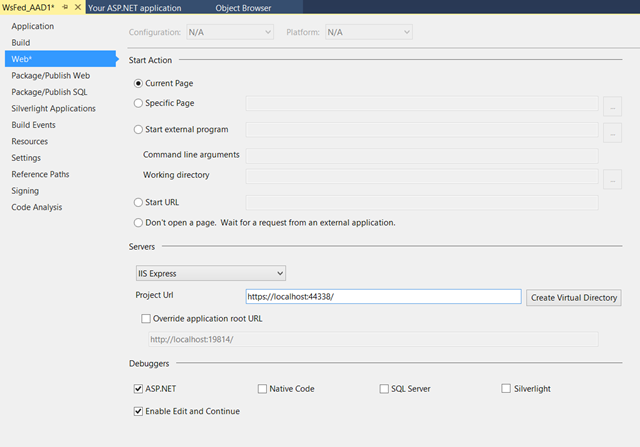
IIS Express assigns the project a port. Select the https URL and copy it on the clipboard. Then, right-click on the project in Project Explorer and choose Properties from the menu.
Pick the Web tab, locate the Project Url and paste in there the https URL. This will guarantee that when you debug your project starts on the correct address.
Keep the URL in the clipboard, as you’ll need it again soon!
Create the app entry in Windows Azure AD
In order to secure an application with Windows Azure AD, you need to provision an entry in your directory tenant that provides the app’s coordinates.
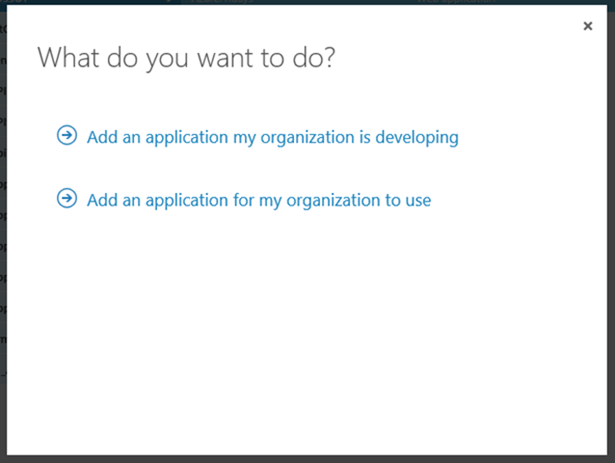
Navigate to https://manage.windowsazure.com/ and sign in as an administrator. Locate the directory icon on the tab list on the left and click on it. Identify from the list the tenant you want to use and click on it. Finally, select the Applications header and choose Add from the bottom command bar. As we are developing a new app, choose the first option. That will start a short wizard that will help you to provision the application.
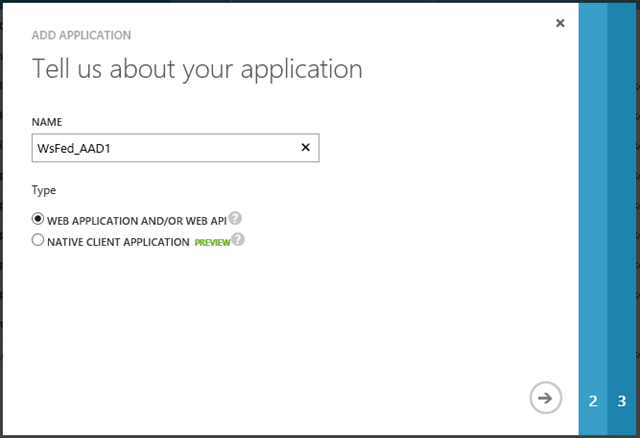
Choose any name you like. I personally like to use the same name of the Visual Studio project, it makes it easier to find my way around when the number of apps grows, but you can use whatever technique works you like.
Make sure that the Web application and/or web API option is selected, then move to the next screen.
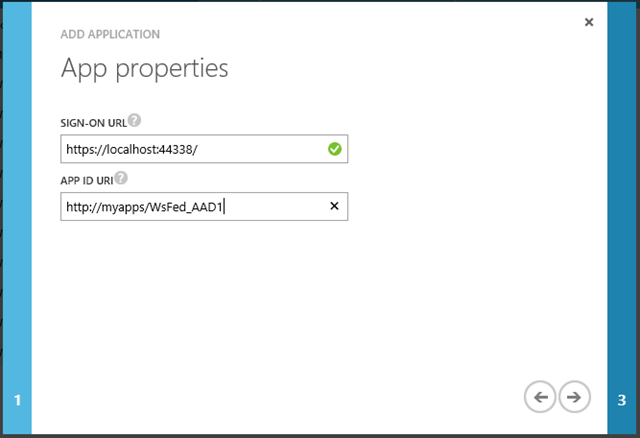
This part is very important.
The sign-on URL must match the URL of your application: you can paste here the address you’ve been keeping in the clipboard.
The App Id URI is the identifier for the application, or in WS-Federation parlance the realm of the application. You can choose any identifier that makes sense for you, as long as it is unique within the tenant. I usually try to follow a memorable schema. Remember, given that this is a URI this value does not need to correspond to any real network address!
Once you have entered the values, move to the next screen.
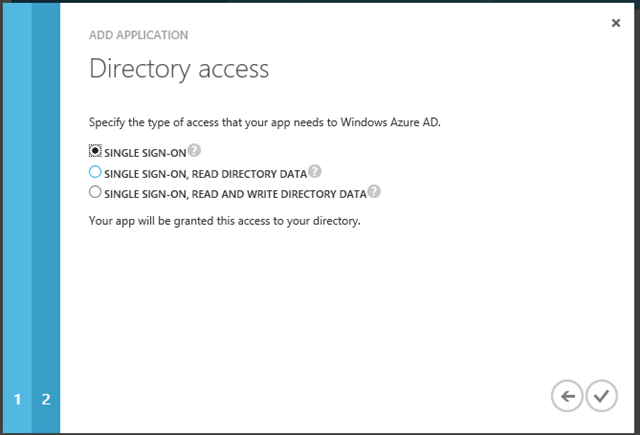
Here you decide on whata ccess rights your app has on the directory. FOr our purposes, you can keep the single sign-on value selected and finish the wizard.
The next screen signals the successful conclusion of the app provisioning, and displays the two values you’ll need to plug in your project in order to connect to Windows Azure AD.
That’s all you need to do on the portal. Switch back to Visual Studio, but keep the last page around: we’ll need its values shortly.
Add the OWIN security components, add initialization logic
All of the tasks we have done so far are just business as usual. In this last section we are actually going to take advantage of the new system. With the current claims based model, at this point we would run a tool to generate the necessary configuration. With the new OWIN security components, we don’t need any tool: coding is easy enough that we can do it manually.
Let’s start by adding references to the packages we need. Head to the paclkage manager console and enter the commands below:
- Install-Package Microsoft.Owin.Host.SystemWeb –Version 3.0.0-alpha1 –Pre
- Install-Package Microsoft.Owin.Security.WsFederation -Version 3.0.0-alpha1 –Pre
- Install-Package Microsoft.Owin.Security.Cookies -Version 3.0.0-alpha1 –Pre
Those commands install, respectively: the hosting machinery (you need this for ensuring that the OWIN initialization gets picked up at launch time), the WS-Federation package (which chains all the other security components it needs) and the cookie middleware (for managing sessions).
That done, we need to add the usual OWIN initialization files.
Under the App_Start folder, add a new file Startup.Auth.cs.
That done, change its content to look like the below (make sure you delete .App_Start from the namespace).
using Microsoft.Owin.Security.Cookies; using Microsoft.Owin.Security.WsFederation; using Owin; namespace WsFed_AAD1 { public partial class Startup { public void ConfigureAuth(IAppBuilder app) { app.UseCookieAuthentication( new CookieAuthenticationOptions { AuthenticationType = WsFederationAuthenticationDefaults.AuthenticationType }); app.UseWsFederationAuthentication( new WsFederationAuthenticationOptions { MetadataAddress = "https://login.windows.net/azurefridays.onmicrosoft.com/federationmetadata/2007-06/federationmetadata.xml", Wtrealm = "http://myapps/WsFed_AAD1", }); } } }
This is largely boilerplate code. You only need to copy from the portal the values unique to your app and use them to initialize your wsFederationOptions. Namely: the metadata document URL in MetadataAddress, and the App ID URI in wtrealm. The WsFederationAuthentication middleware will use those for driving the sign in flow.
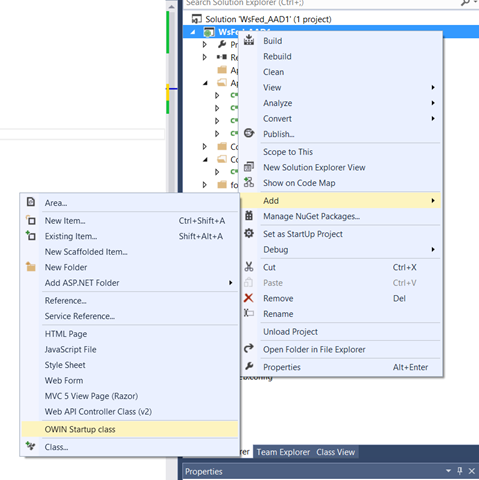
The protocol specific part is already over! The last task we need to perform is simply to add one OWIN startup class. Visual Studio offers a shortcut for that, as shown below.
Once your file has been created, open it and modify it so that it looks like the one below. Pay attention to the partial keyboard, that’s something I often forget.
using System; using System.Threading.Tasks; using Microsoft.Owin; using Owin; [assembly: OwinStartup(typeof(WsFed_AAD1.Startup))] namespace WsFed_AAD1 { public partial class Startup { public void Configuration(IAppBuilder app) { ConfigureAuth(app); } } }
Believe it or not, the project is now all set. We’re ready to run it
Run the Project
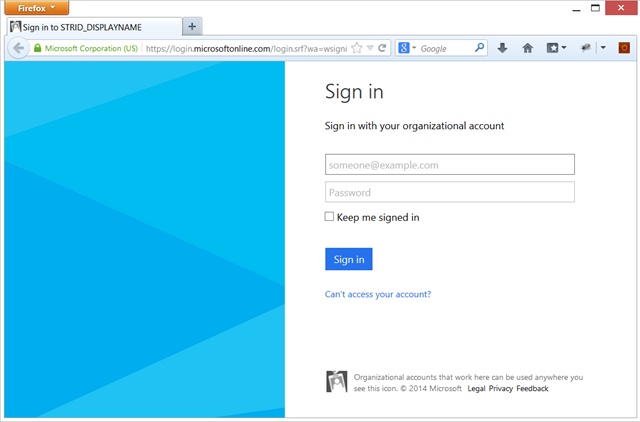
Hit F5! Given that the entire controller is under [Authorize] you’ll be redirected to the authentication experience right away. (If we would have used it only on specific actions, we would see this only when hitting one of those for the first time.)
Enter your credentials, hit enter and…
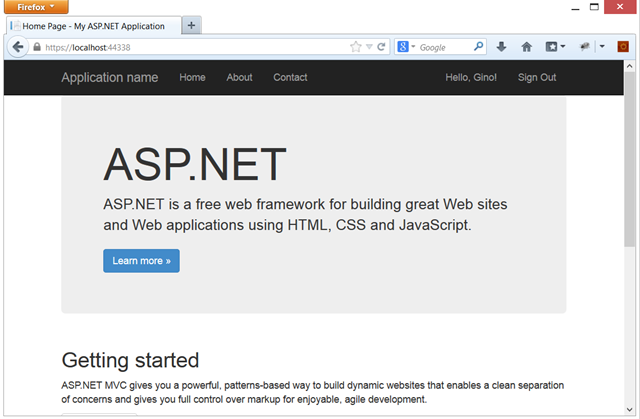
…we’re in! That was easy!
Note: If you’ve been following along, you will not see in your app the text on the top right corner in the screenshot above. That’s because I added just a couple of extra elements in the UI, that are super easy to add but require some cshtml and I didn’t want to add too many instructions in this first tutorial. We’ll dig much deeper in the next installments.
Deploy to Windows Azure
Deploying your app in Windows Azure is super easy: you can publish on a Windows Azure Web Site through the familiar Publish menu entry on the Project Explorer context menu.
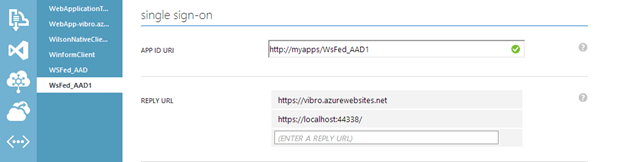
The only thing you need to ensure is that the URL of your web site is added to the app entry in Windows Azure AD. Navigate back to the management portal, select your directory, go in the applications list, select your app and choose Configure. Locate the Reply URL text list, and add in there the URL of your Windows Azure Web Site. Remember to use HTTPS! ![]()
Once you have done that, simply hit save. You can now run your app both from IIS express and on your web site.
Next
As cliché as this might sound, we are barely scratching the surface here.
The new components have the ambition to make all the easy scenarios easy to implement, while offering the same expressive power and fine grained control you came to expect form our claims based platform. In the next few days I’ll discuss more in depth the programming surface and more advanced scenarios, such as
- Signing out
- Connecting to ADFS
- Mixing web UX and API
- Handling multi-tenant flows
- …and anything else you’ll express an interest in!