Apps as Organisms
This afternoon I was absentmindedly fiddling with one of our fossil plates, when my thoughts went to the upcoming Azure AD dev session I am scheduled to deliver in just few weeks at TechEd Europe.
I have a lot of ground to cover: ideally I would like to talk about traditional web apps, single page apps, web API and native clients on multiple devices. That truly is a lot of stuff!
Although in the last few years we made great strides in simplifying things, identity remains a hard to digest topic for developers. In all my sessions I always try to come out with a story that stitches all the sub-topic together, so that people can see past the low level & operational details and understand the big picture. As we add more tricks to our bag and the scope of what we can do expands, it’s been harder and harder to come out with a narrative or a metaphor that nicely ties so many disparate things together.
As I was so musing, the ancient shells encased in the fossil matrix inspired a sudden thought:
what if we’d think of applications as living organisms?
Organisms mutated body plans to colonize new environments and spread further – from the seas through swamps to land, even the sky. Similarly, through the years new application architectures emerged to take advantage of changing conditions and new vectors to colonize – the rise of more and more capable web browsers, and the extraordinary explosion of smart devices being prime examples.
Aha, I feel we’re onto something here! I don’t need the metaphor to be a perfect fit, I just require a narrative backbone to help the audience to build scaffolds – scaffolds on which to store the avalanche of information I’ll pour on them in the 75 minutes of the session. Let’s refine this further by defining the mappings between the domains of organisms evolution and apps architectures history.
- Body plan <=> application architecture.
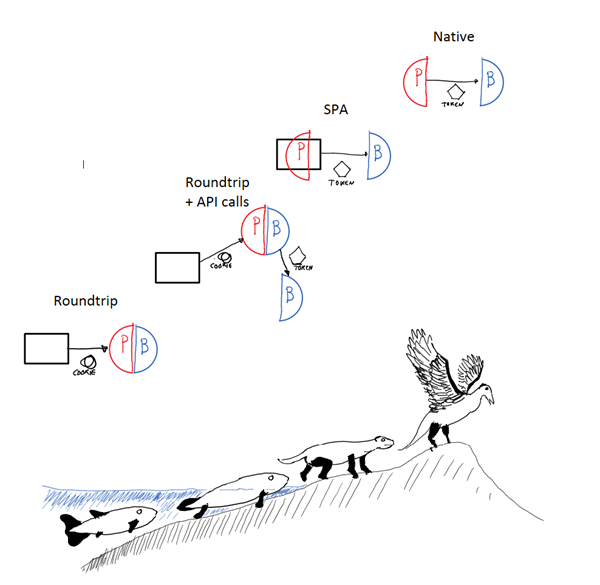
This is what gives to the metaphor its visual strength. I can pick more ancient body plans to represent the earlier app architectures: fish for roundtrip based apps, “walking fish” for roundtrip apps + API calls, walking animal (reptilian? mammal?) for SPA apps, and birds for native clients. Two dangers here:
– literal interpretations. There’s no anatomical reason for a fish to be the avatar of roundtrip based web apps, I just made an arbitrary assignment based on chronology. Will people search for such a reason and be confused once they don’t find one, or will they understand this at the right level? I’ll have to make some tests.
– absolute ordering. We have a tendency of interpret evolution as something intrinsically positive, so that “A more evolved than B” is perceived as “A is better/more successful than B”. That’s really not necessarily the case: just like the “fish” body plan did not disappear after the emergence of land walking animals, and remains to this day one of the most successful body plans, roundtrip based web apps are still around and still enjoy widespread adoption despite they are now joined by new application types such as SPAs and native. Will I be able to make this clear? How strong are the assumptions above? - Natural environments <=> delivery targets.
This is more subtle. It’s easy enough to visualize that a desktop browser and a device app collection are two different environments one app can live in, making the sea<=>web and air<=>apps on device correspondences adequate. However it is much harder to relate the programmable web and HTML5-capable browsers to natural environments. This is a weak point, but I think this might not matter all that much. In the end the backbone axis of the metaphor is the increasing body plan complexity, and the environment will simply be there to provide a backdrop. Or at least I hope
- Body features <=> Architectural solutions.
Once the metaphor is set in, I need a moniker for the aspect I want to talk about – how different applications apply different strategies for handling identity, and how Azure AD and ADAL/OWIN libraries help with that. That’s a pretty natural choice, any change in the body plan that enables the organism to colonize the next environment is a good candidate for that. I think that the feature with the most evocative power is the “hand” – in its transformation from fin, to walking appendix, to proper leg, to wing. There is another feature that I am tempted to use, and that’s the feather. Did you know that from the genetic perspective, feathers are practically modified teeth? And that teeth are just skin “features” anyway? I find this stuff mind blowing-ly awesome, but I have to face the reality that 99% of the audience likely does not share this passion of mine. So, hand it is!
With the above as guide, the metaphor rolls out pretty nicely. You can follow the progression with the sketch I pasted at the beginning of the blog.
- Fish – We start our journey with the classic roundtrip-based web application. It is indeed the simplest! The entire interaction pattern is based on the repetition of a browser requesting a resource, served a backend that takes care of both business logic (blue B) processing and presentation generation (red P). Authentication is based on establishing a session, typically maintained by a cookie. Here is where I tell you about ws-fed and openid connect sign in, how AAD represents web apps, and how to leverage the OWIN middleware to secure your roundtrip based apps.
- Amphibious – Here we introduce the case in which traditional roundtrip apps take advantage of the programmable web and call the business logic of other apps – via the API the expose. Those server to server API calls are secured via OAuth2 and tokens. Here it’s where I can introduce OAuth2 clients, web APIs and permissions – and how to implement that in AAD with ADAL and the Web API OWIN middleware implementing OAuth2.
- Land animal – At this point we can shed the roundtrip legacy altogether – moving the presentation layer directly in the browser, introducing the single page app paradigm. The security here gets interesting, with new OAuth flows and the disappearance of cookies – from the implementation perspective I can’t give more details at this point, but let’s just say that there will brand new stuff to see

- Winged animal – native apps. This is a truly new frontier, where the app breaks free of the boundaries of the browser and learns to thrive as a native process on the many client platforms available today. This is the good ol’ ADAL… or is it? Maybe there are news coming here as well!

Well, that’s it. Writing this post helped me to put the idea in better focus – but I would really love to hear feedback from you folks. Let me know if that’s a story that you’d like me to tell, or if you’d prefer another angle… we still have one week before I’ll have to make a decision. Thanks in advance!