Windows Identity Foundation Tools for Visual Studio 2012 RTM
The wait is finally over! This morning we are making available the RTM version of the Identity and Access Tools for Visual Studio 2012.
Together with it, we refreshed all the WIF project samples in the code gallery to take advantage of the latest bits. All the descriptions and links to the samples remain the same as the beta.
Release Notes
Let’s take all those out of the way, shall we? Those are both release notes and frequently asked questions we got during the beta/RC period.
- Existing code using the localSTS from the RC will need to be updated.
The localSTS changed version for RTM. As a result, all existing code taking advantage of it (RC or even Beta) will have to be updated. If you need a reference on how to do that, take a look at the code of our refreshed samples: this change is the main update we did on them, as they remain pretty much the same. - Moving apps from IIS Express to IIS will require manual adjustments.
If you create one web application targeted at IIS Express, we’ll generate the right return URLs and the like. If you create it against full IIS, we will also generate the right configs. What we won’t do is proactively adjusting those values if you move your app from one environment to the other.
The tool help you to emit the config corresponding to the settings you apply in its UI, but once you’ve done that it leaves your code alone. If you want to change the realm or the return URL you should be able to do so without us undoing the change. That holds also in the case in which the change might lead to broken code: you might have very good reasons for doing so (for example: you are generating a package to the deployed elsewhere, and the settings you are putting in are the ones of the target system hence they won’t work on the current one) - In order to connect to ADFS2 your app must be on HTTPS.
Biore won’t stick to a dry nose, and ADFS2 won’t issue tokens to a relying party (application) that is not hosted on HTTPS: that’s just the way it works. That means that in order to use with ADFS2 the “Use a business identity provider” option in the Providers tab you’ll need to ensure that your app uses SSL. For full IIS that’s pretty straightforward; for IIS Express it’s even easier, just select the project in solution explorer and in the properties are you’ll find all the necessary settings. - Not all Identity Providers and Project Templates combinations will work.
The tool facilitates establishing trust relationships and tweaking the most common options to drive claims-based authentication; however it won’t prevent requirements mismatches from happening. For example, a project template might expect claims that your identity provider won’t provide (e.g. if you choose ACS+Live ID for authenticating against an MVC4 mobile template the combination won’t work as the IdP will not provide all the claims the project needs)
Pretty straightforward stuff, but we wanted to make sure we cover those points.
Automatic Generation of the HRD Experience
…and now for something completely different! 🙂
You might recall that one of the settings we introduced in the Config tab had to do with the redirection strategy at authentication time (described here). You can read more about this here, but in a nutshell: the idea is that
- there are times in which you don’t want to blindly redirect every unauthenticated request to your identity provider of choice, but you’d rather have some parts of the web app to offer content to unauthenticated users, and opt in for authentication for the areas you do want to protect. The <authorization> element and the [authorize] attribute are there for that, after all.
- there are times in which before sending the user off site to authenticate, you want the chance to steer the experience: formatting options, providing text that describes what’s going on, or whatever else you’d like to do in your authentication experience
The option we introduced did make it simpler to emit the WIF and ASP.NET configuration for 1, but it didn’t do anything for 2. And while it’s not impossibly hard to write the code that takes care of that, as shown here, we kind of felt bad that you’d end up in a situation where you can’t simply F5 and see your choice in action.
Here there’s what we did about it: we added a code generation feature that will automatically generate a home realm discovery page for you.
Allow me to demonstrate.
Open Visual Studio 2012, ensure that you have the latest Identity and Access Tool, and create a new MVC4 project (internet template).
Right click on the project in solution explorer, choose Identity and Access, and pick ACS (as explained here).
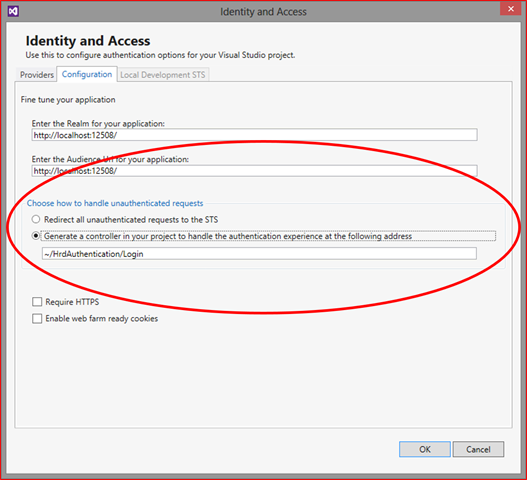
Now, move to the Configuration tab. You’ll notice that the first option in “Choose how to handle unauthenticated requests” got quite longer than in the RC.
The option recites “Generate a controller in your project to handle the authentication experience at the following address”, and the textbox displays a default value for it. Hit OK. The tool will cook for a moment and return to VS.
Open HomeControllers.cs and add an [Authorize] on top of About() – then hit F5.
You’ll notice that you are not being shipped off to ACS right away, as it would usually happen; instead, you can access the home page as usual. However, let’s see what happens if you click on About:
That’s right, you are still in the application! The home realm discovery experience is rendered directly within the app, and the list of identity providers comes straight from ACS. If I click on the Google link and go through the IdP’s authentication flow, I’ll get authenticate as usual. Handy, right? 🙂
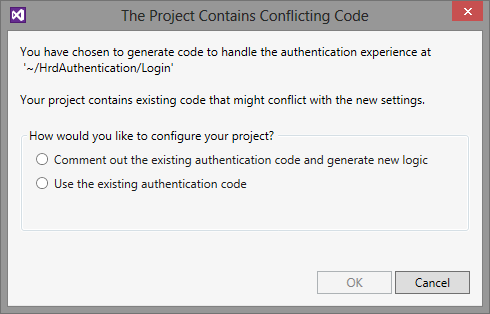
Now, say that I want to rechange the identity provider of choice and I go back to the tool to move the selection from ACS to the local STS. As soon as I hit OK, I get the following:
Substantially; the tool detects that your choice would require re-generating some of the code, however it does not want to interfere with your work hence it offers you the chance of keeping your code as-is if you know what you are doing. Ah, for the record: the home realm discovery page for the local STS or ADFS2 would simply be a single link to the STS.
That’s pretty cool right? Time for some disclaimers, then 🙂
This feature is meant to give you a starting point if the authentication experience you are targeting is different than the blanket redirection, but you don’t want to spend an evening grokking all this. We fully expect you to get on the generated code and enhance it, which is why we display only the essential to get though the experience and we kept the generated code to an absolute minimum.
Also: we won’t delete any of your existing code, which likely means that the existing login machinery from the default template wills till be there; and we’ll do our best not to ever lose anything, which means that repeated runs of this feature on the same project will lead to a lot of commented code and backups 🙂
Any use beyond the above will likely lead to broken code. If you apply this feature to a project which delved too far from the starting template, or if you heavily modify the code, you might end up with non-functioning authentication code. Even without invoking the halting problem, which would make impossible a perfect solution, that would be simply out of scope.
This is the first time we venture in heavier code generation: for our first foray, we scoped things down to MVC4. We believe that – provided that the scope of action of the feature is well understood – this functionality can really give more control over the authentication experience also to developers that don’t want to get too deep in the nitty-gritty details or HRD generation and the like. We are looking forward to hear what you think of it!
–
The RTM of the Identity and Access tool for VS2012 marks an important milestone in the trajectory to democratize claims-based identity.
We are far from done yet! From making our cloud services drop-dead simple to develop against, to integrating with REST protocols and devices, to offering better integration across all of Microsoft’s development platform, the road is still long; the team is super-charged, and we can’t wait to tell you what’s next :-)






Hey Vittorio,
I just finished a small hackathon project at work. We have a customer facing site built on django. I implemented and demoed a feature that lets users link their existing accounts to consumer identity providers.
I used ACS to do this of course 🙂 I also went ahead and tried out the latest Identity and Access tools for VS, pleasently impressed with how awesome they are. Fantastic work!